Role
Lead Designer
Timeline
Ongoing
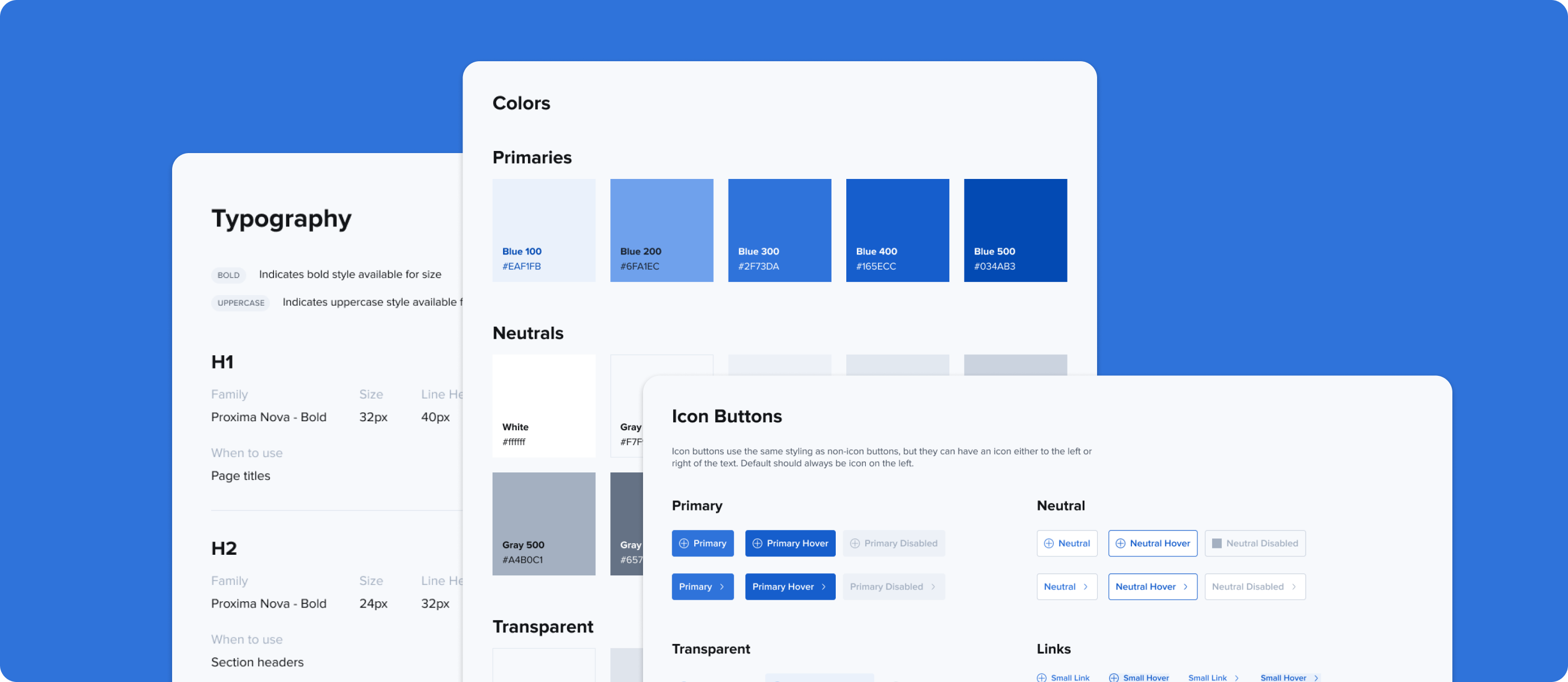
Kyper is a design system that I was asked to build on my first day at MX. It has grown to contain hundreds of components, styles, and usage patterns. MX now has a shared design language across dozens of products.
Kyper is publically available and built to be AA accessible out of the box. Download the Figma file here and see the docs here.

Process
Research
Before we started building components, we did a lot of research. We dug into articles, attended conferences, watched videos, and interviewed other companies. We tried to understand the benefit of a design system and how to build a system that lasts.
MX built a design system a few years prior to me starting. The system ultimately failed and became unmanageable. We wanted to be sure that would not happen again.
Move to Figma
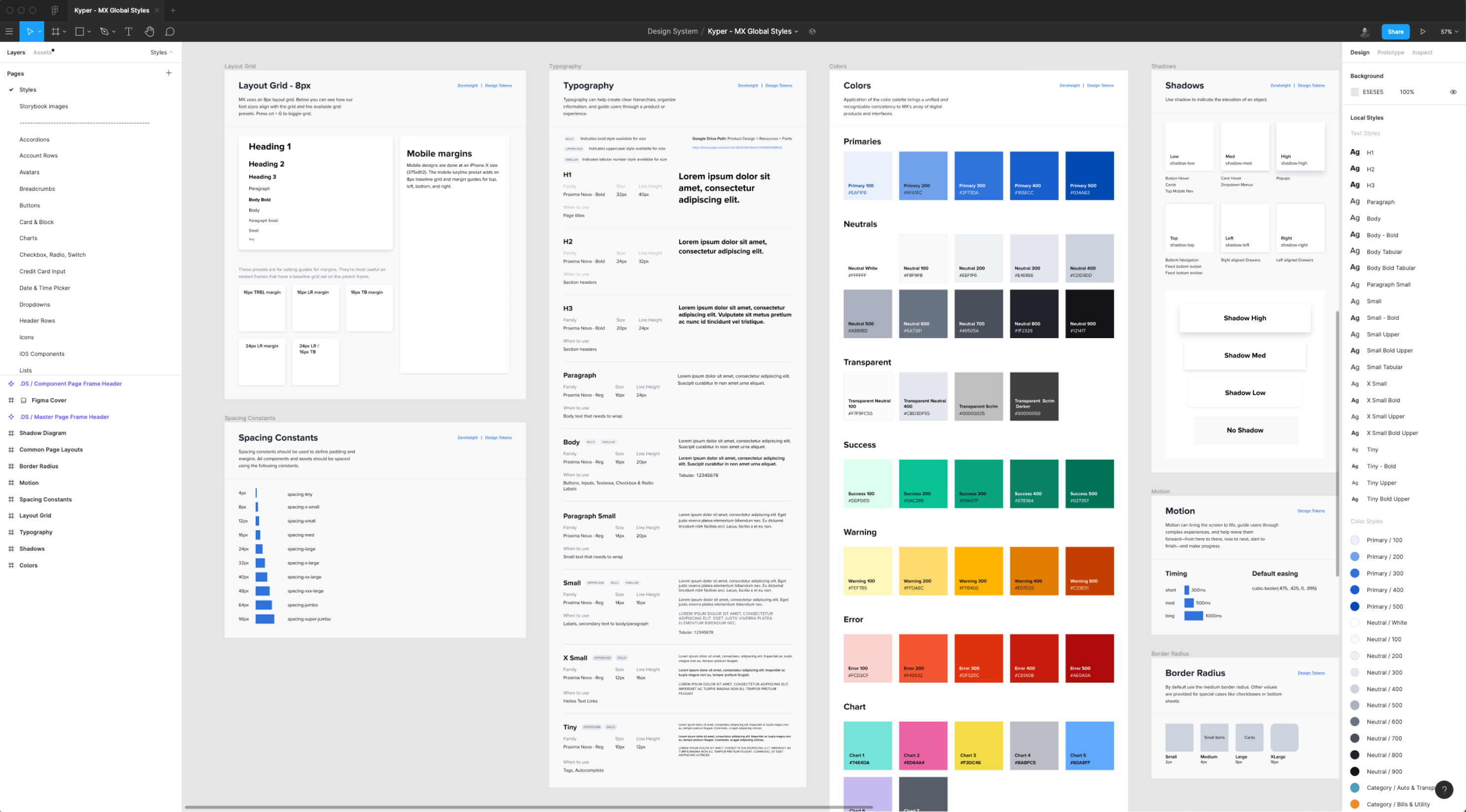
MX was using Sketch, which is a fantastic tool for small design teams working in isolation. The decision came down to either using Fimga or integrating Sketch with Abstract to manage files. After a few months of debate, we moved the entire company over to Figma and began to build the design assets for Kyper.

Easy to maintain
The key to Kyper's success is in the foundational idea that it should be easy to maintain. That meant we had to build a lot of stuff on our own. We didn't want to rely on third-party software that would ultimately add bulk to our code and slow us down long term. We ended up building our documentation site based on Storybook. We also built our own design token generator so we could easily theme and maintain our components.
Documentation
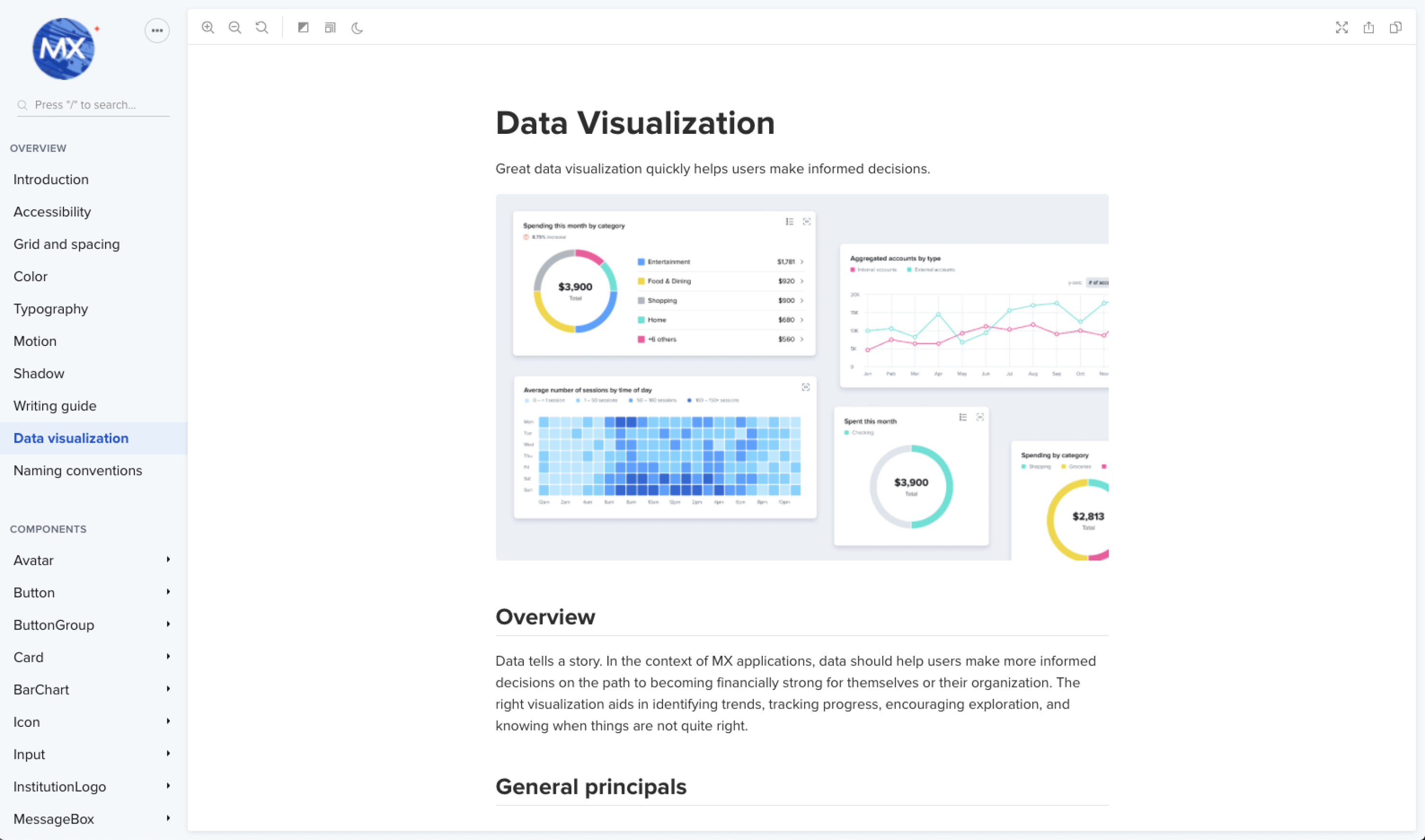
We built our documentation on top of Storybook. This allows us to have built-in accessibility checks and a single source of truth for design and development. Kyper users can jump into the docs to read usage patterns, interact with components, and learn how to contribute to the system.
Check out the docs here.

Accessibility
Kyper is AA accessible out of the box. That means that designers and developers can build knowing their products will work for all users. We do accessibility checks at every phase of the design and development process. We also audit existing components to see if mistakes were made or new guidelines have been released.
Patterns
Every week the design team met to discuss Kyper. We worked on foundational styles for months before moving on to larger components. We still hold weekly meetings to fine-tune components and usage patterns.