Role
Lead Designer
Timeline
Ongoing
The MX client portal provides customers a way to manage their integration with MX. It lightens the load on our support staff by empowering clients to troubleshoot on their own. I helped bring this product to market. I currently maintain the design and roadmap for the client portal.
I have designed and researched every feature in the client portal. I've decided to highlight just a few for this case study.

User Types
Bank Employees
MX works with banks and credit unions of all sizes. Some have thousands of staff members, while others have less than 50. The client portal primarily serves developers and support staff.
Fintech Employees
Fintechs are even more varied than banks. They do everything from loan origination to personal finance management. Fintechs are typically smaller than banks, and often, we work directly with the business founders.

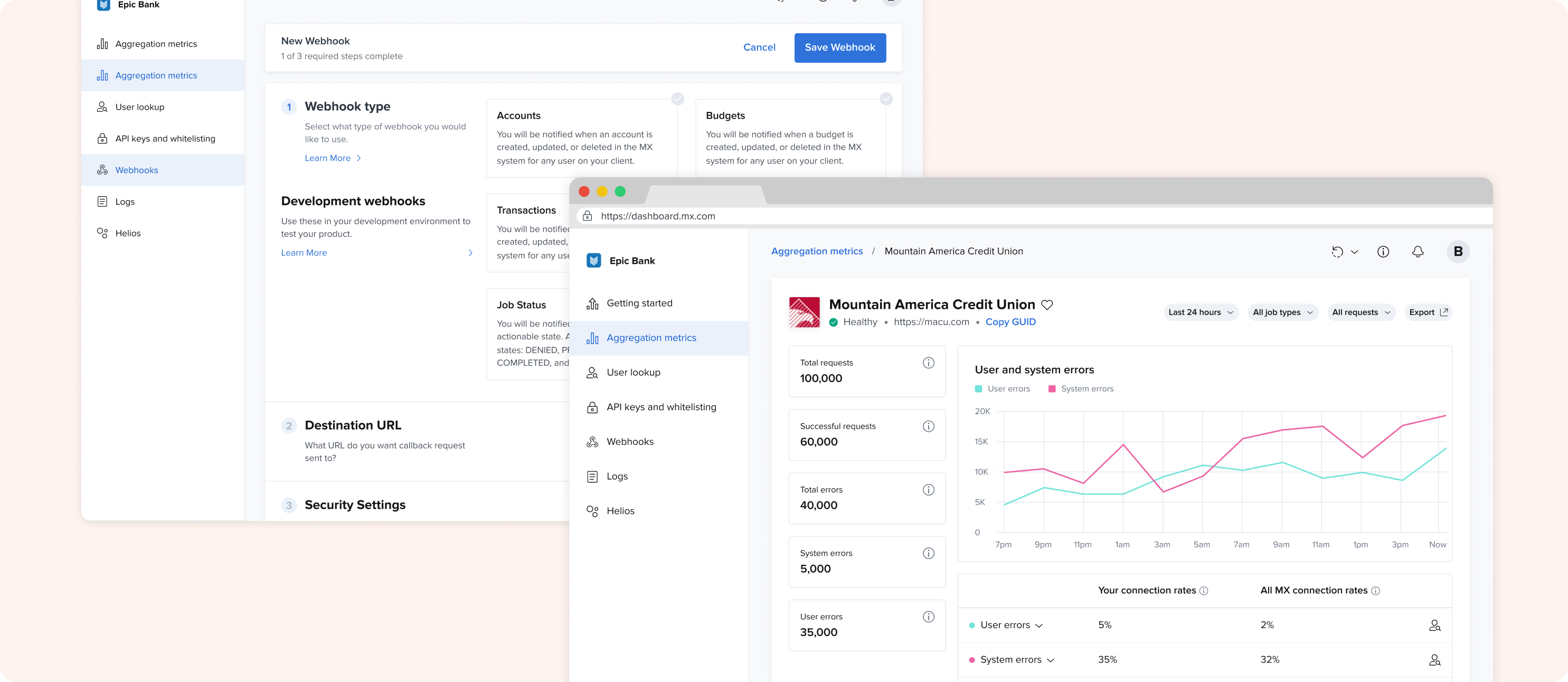
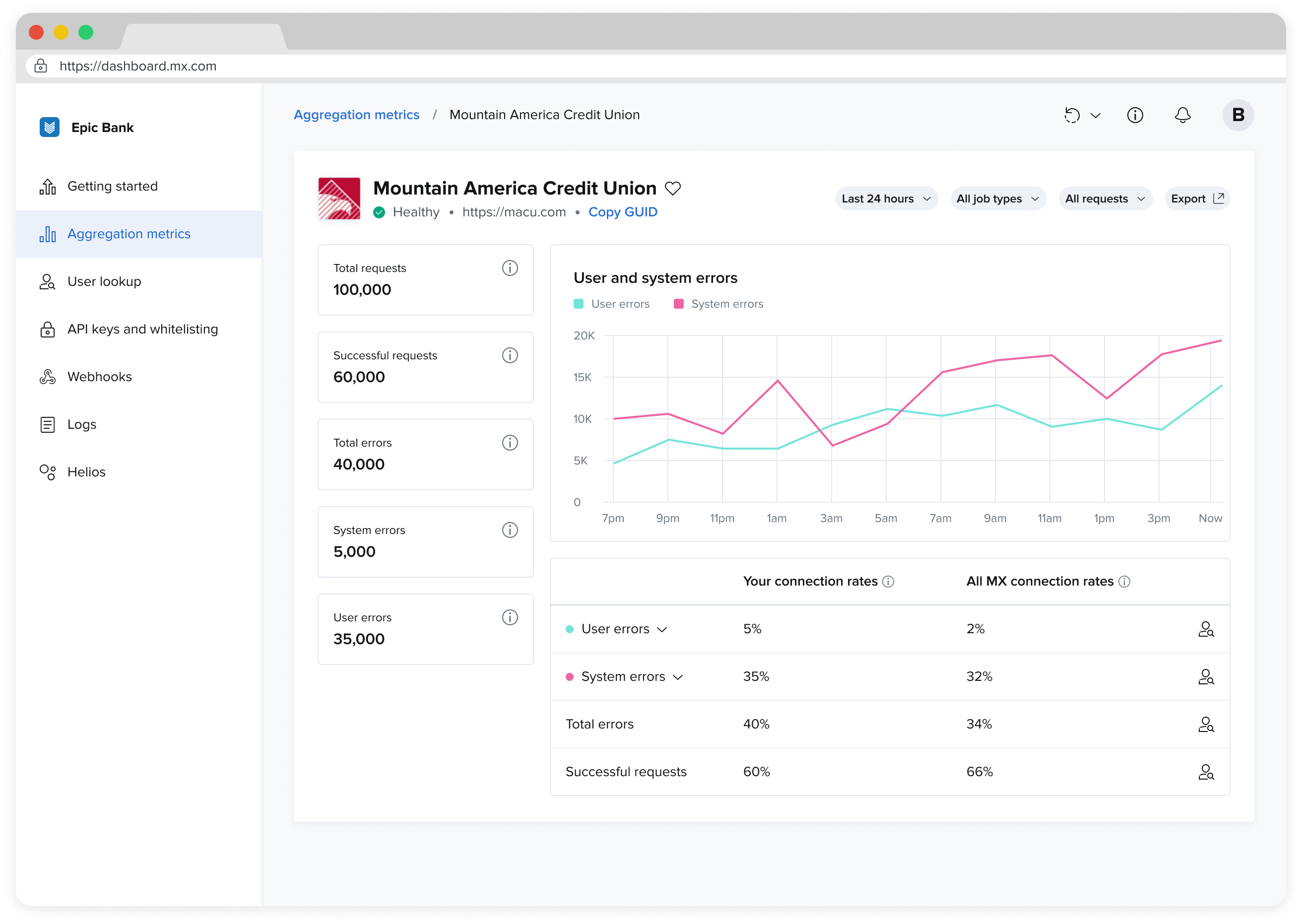
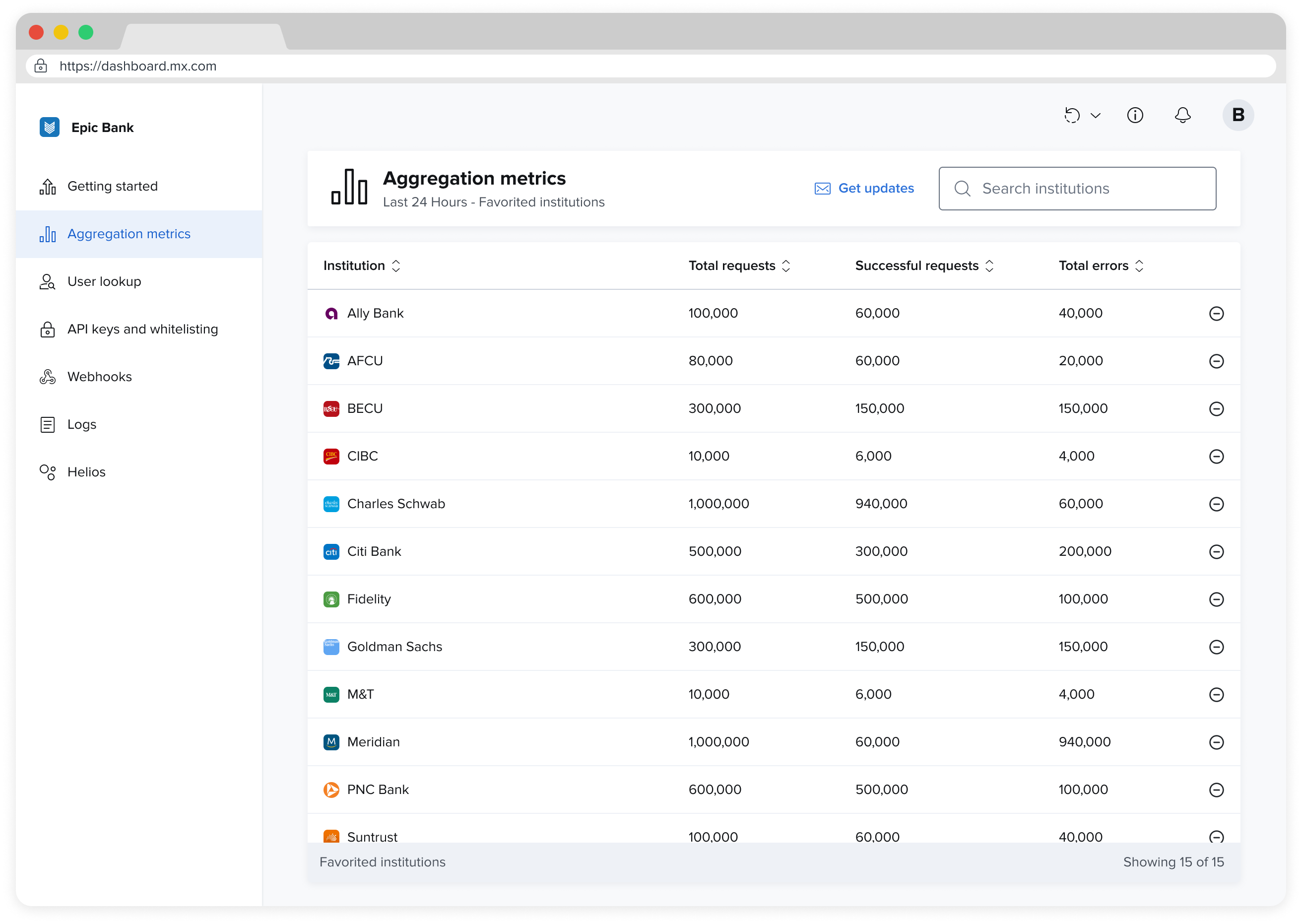
Aggregation metrics
MX's most popular service is bank data aggregation. This allows apps to pull financial data into their applications. Data agg. is a very tricky thing to do and is prone to failure.
MX's clients asked for a way to see meaningful metrics around their aggregation service. This helps them understand where failures are occurring and better aid their customers that are struggling.
Process
Getting the agg. metrics feature to where it is today has taken constant collaboration with users, development, and product.
Card sort
We gathered about 20 clients to see what their biggest pain points were. By far agg. metrics was number one.
Discovery
We knew agg. metrics was something that we needed to help with, but we didn't know exactly what our users wanted. Over several weeks, I worked with a few clients to come up with some ideas and create designs.
Develop v1
After discussing with clients and developers, we built out a v1. It was terrible. Even though we had great feedback during the initial design phase, we quickly learned that what we came up with wasn't working.
Research and re-design
Based on feedback from clients and MX's own customer service team, we worked on new designs for agg. metrics. The updated design exposes more data, provides helpful error states, and allows for fine-grained filtering. Feedback on the updated design has been very positive.
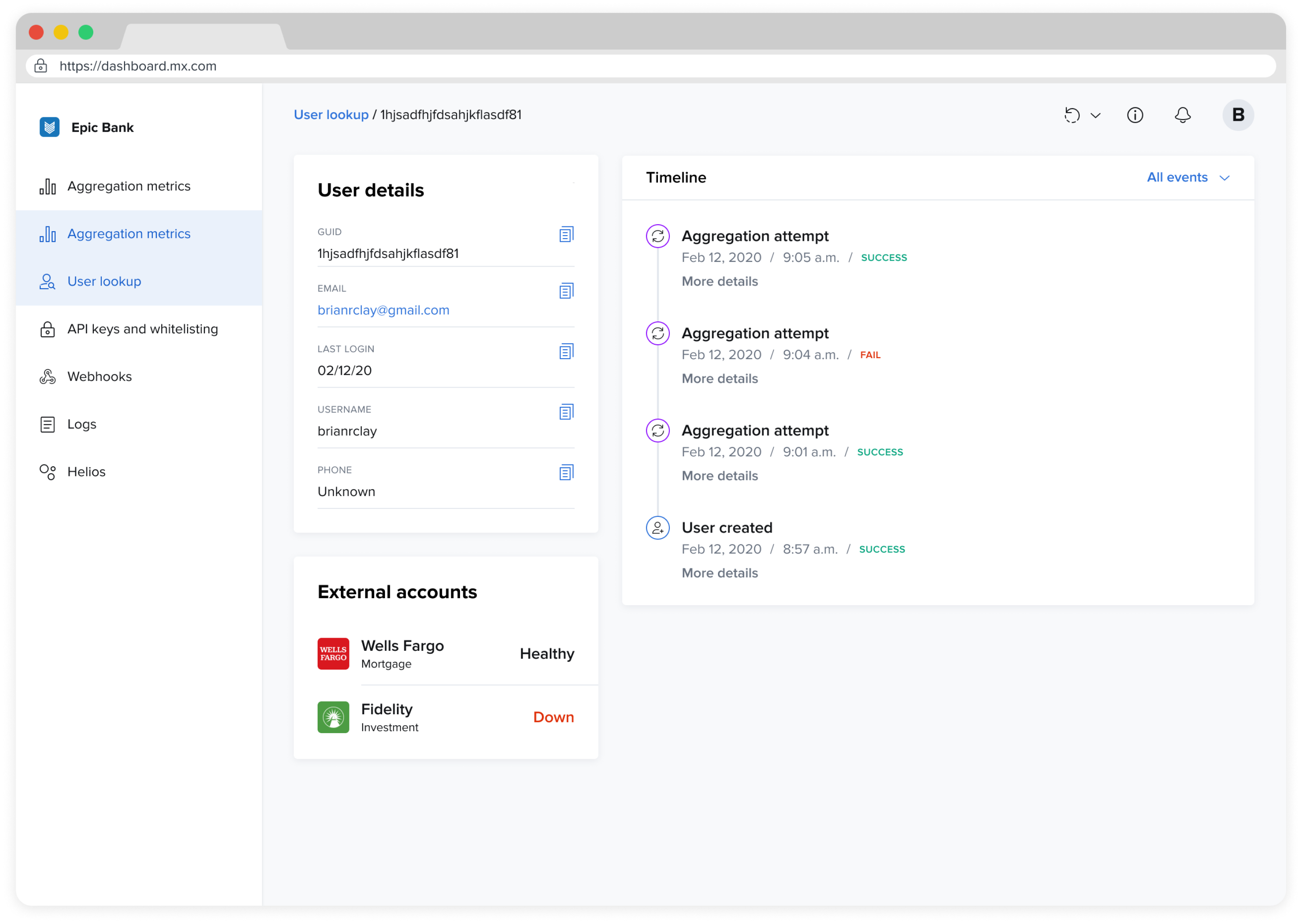
User lookup
User lookup is a feature that allows MX's clients to better support their customers. It allows MX's clients to look up a specific customer and view all their interactions with the MX platform. This is critical to provide support to customers that are having issues.

Process
User lookup has been the most well-received feature I have worked on. Clients were involved at every stage of the process giving us a huge advantage.
Discovery
This feature was first brought to my attention by MX's customer support staff. I worked with them on an initial design and began showing it to clients.
Interviews & focus groups
Over several months, I worked with MX clients to validate the design and better understand what features they needed in the user lookup tool. The design was iterated several times during this phase.
Work with infosec
This feature potentially exposes a user's banking data. We worked hard to make sure that personally identifiable information was removed and all security concerns were resolved.
We even had to roll out a new permissions feature just before we were able to securely launch this feature.